Mou comes with an Elementor widget based on Google Maps with a lot of customization options. But before you can use it, you need to obtain a correct API key from Google Cloud. Google now requires a credit card to use their map API (even if you don’t have a lot of visitors which loads their server anyway).
To get Advanced Google Maps to the Elementor widget, follow these steps below:
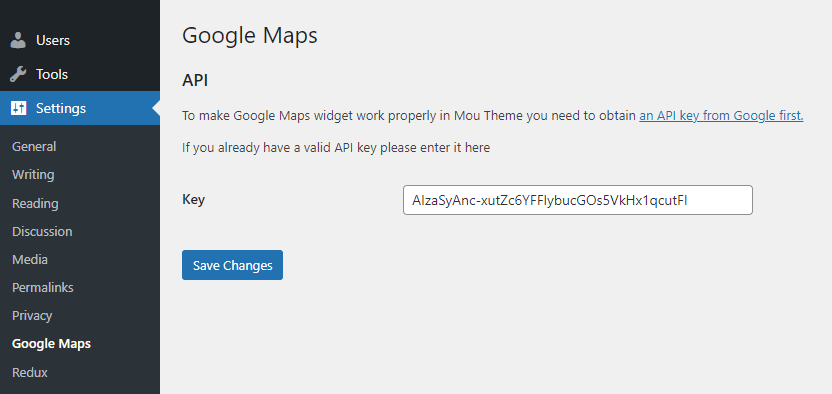
- From the Admin panel, navigate to
Settings > Google Maps - Paste the API key that you’ve got from Google Cloud and click
Save Changesbutton. - If you’ve done everything correctly, then
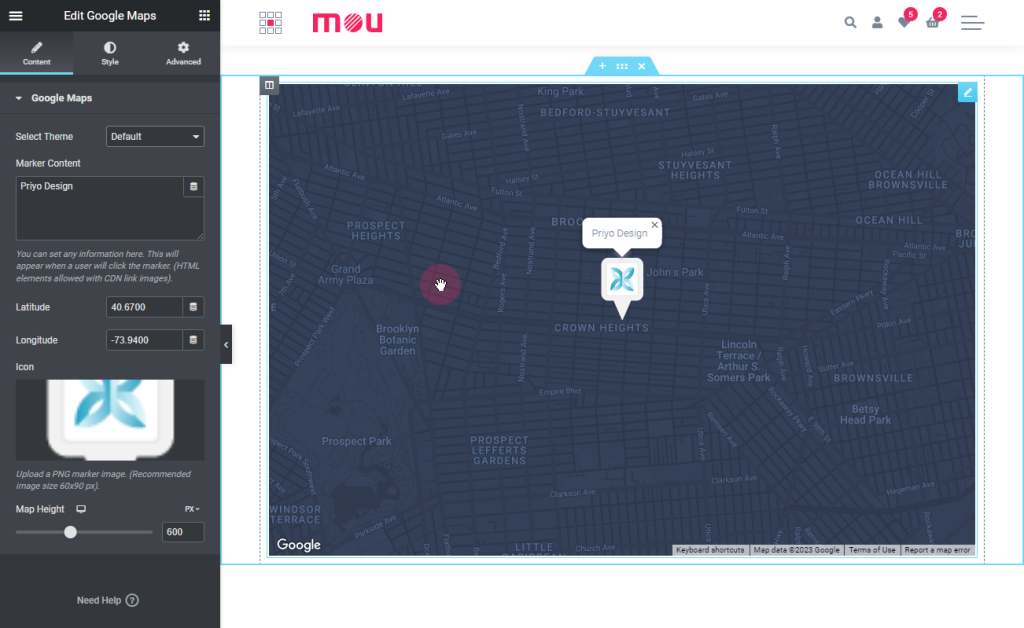
Google MapsElementor widget will display a working map. Here you can add markers, change the map style, and make other adjustments.

⚠️ Warning
The API key used in the live demo will NOT work on your website! You need to get your own one if you want to use Google Maps on your website.

ℹ️ Still having issues?
If you’ve set up a correct API key but still experiencing issues with Google Maps check your browser console and see the error produced by Google Maps. For the available solutions please check error messages knowledgebase