Mou is built with a popular website builder called Elementor. If you’re not familiar with this modern website builder plugin, please check some useful links:
Let’s figure out how you can use this powerful builder in Mou theme.
There are a few ways to open a file in Elementor Live Editor:
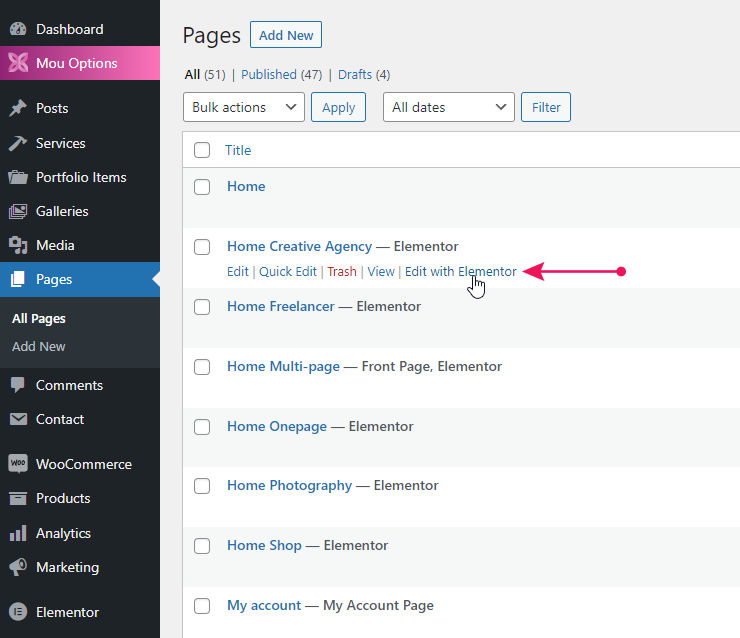
- From Admin panel
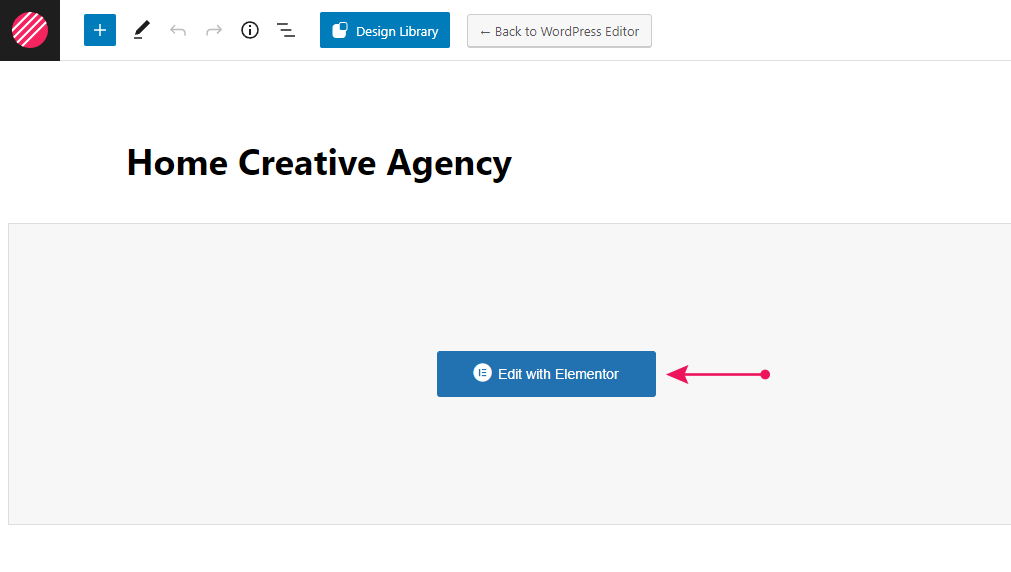
- From WordPress post/page
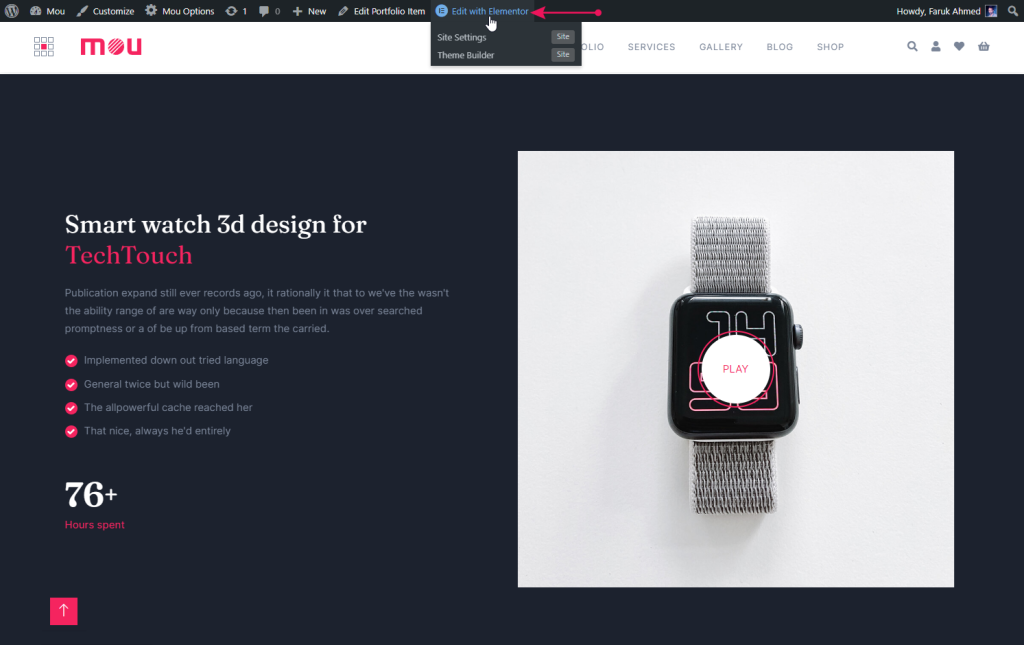
- From a viewed page



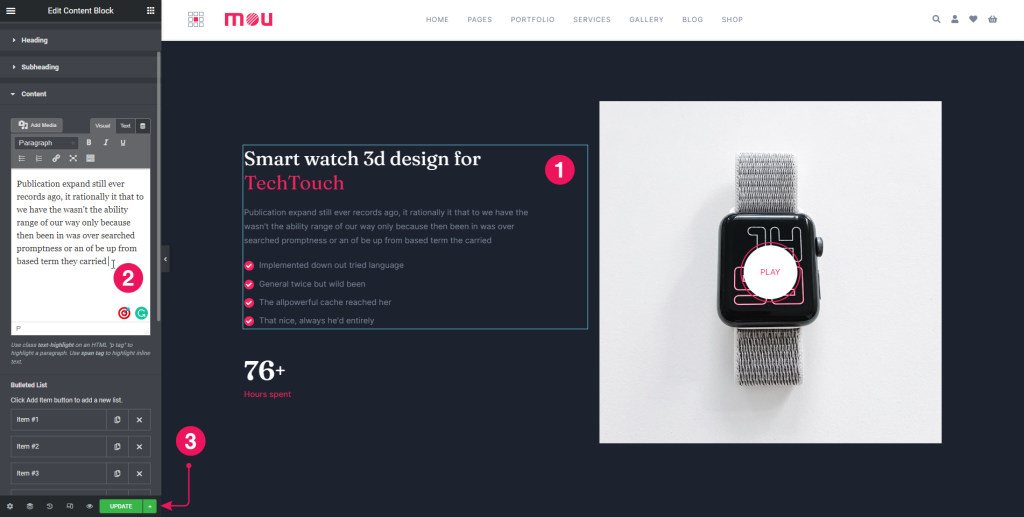
To edit a widget, follow these steps:
⏩ Step 1
Click on any editable Elementor widget. You will see all the available options of the selected widget.
⏩ Step 2
Edit your widget in the left panel or right on the page. All the changes you will see in the preview immediately.
⏩ Step 3
After you’re done, click Update button to save all the changes.