One of the most time-consuming parts of the web design process is making the overall design look consistent. This includes consistent negative spacing and color themes across the website. The challenge becomes even bigger nowadays to due the huge variety of screen sizes which require different margins and paddings to look nice.
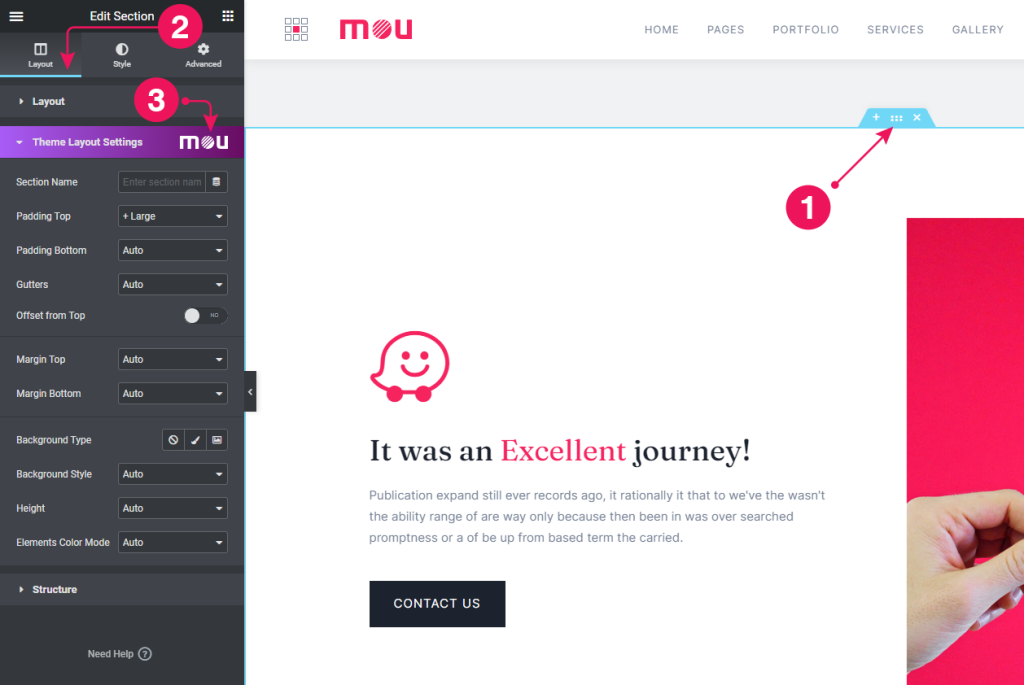
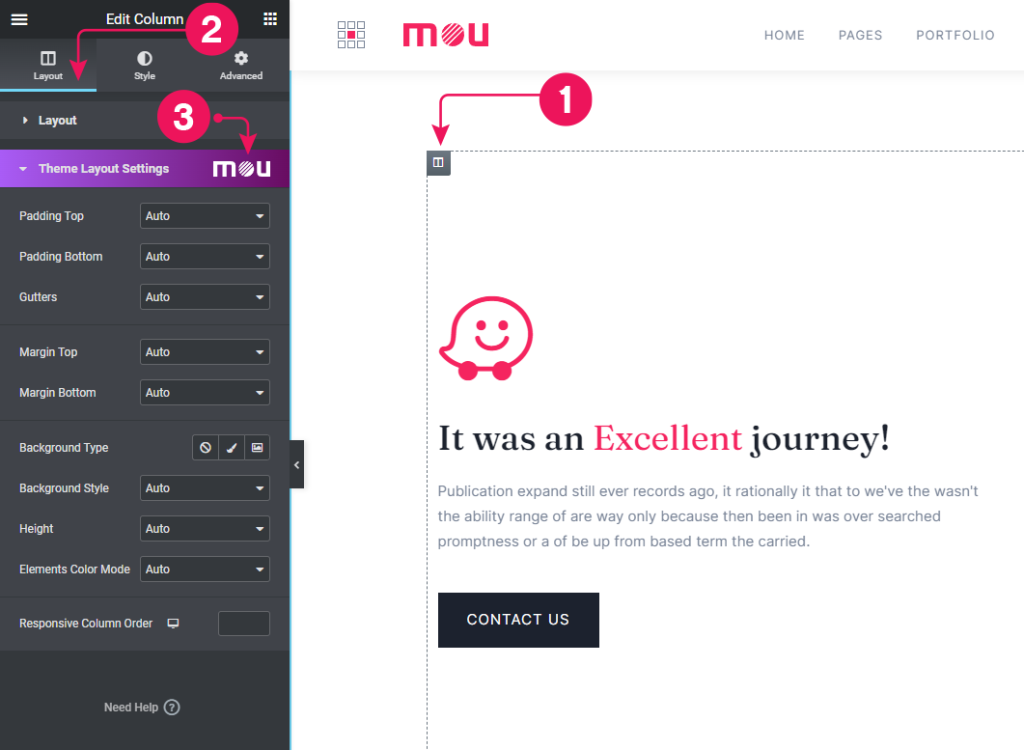
Mou theme supports a very handy extension that simplifies the web-design process. It offers presets for paddings, margins, and color themes. Those preset are available from standard Elementor Section widget in Layout tab.


✨ Advantages!
Using those options, you can set consistent spacing rules for all your sections. You don’t need to care about different screen sizes. That spacing presets scale smoothly from mobile to desktop screens automatically!
You can change the section or column background color, background image, section or column height, column order for responsive devices, etc.