Mou is compatible with the popular plugin Contact Form 7 for sending messages through your website. This plugin is required by Mou theme, so you are likely to already have it installed. If not, just search for it and install it from the WordPress Plugins repository.

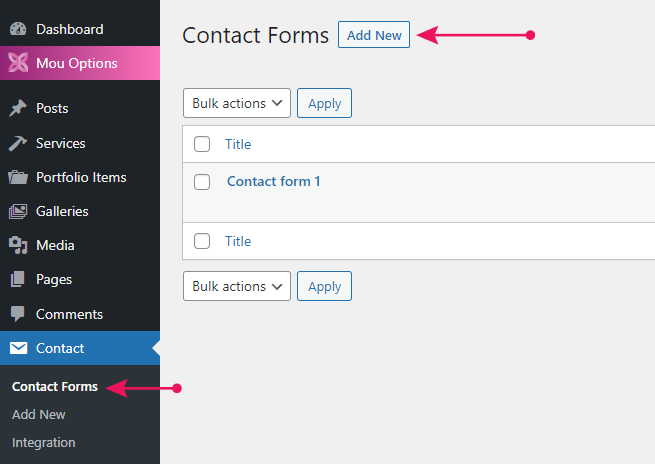
After installing and activating Contact Form 7, let’s create a form and do some code adjustments according to the theme style. To do this, navigate to Contact > Add New

- Click on
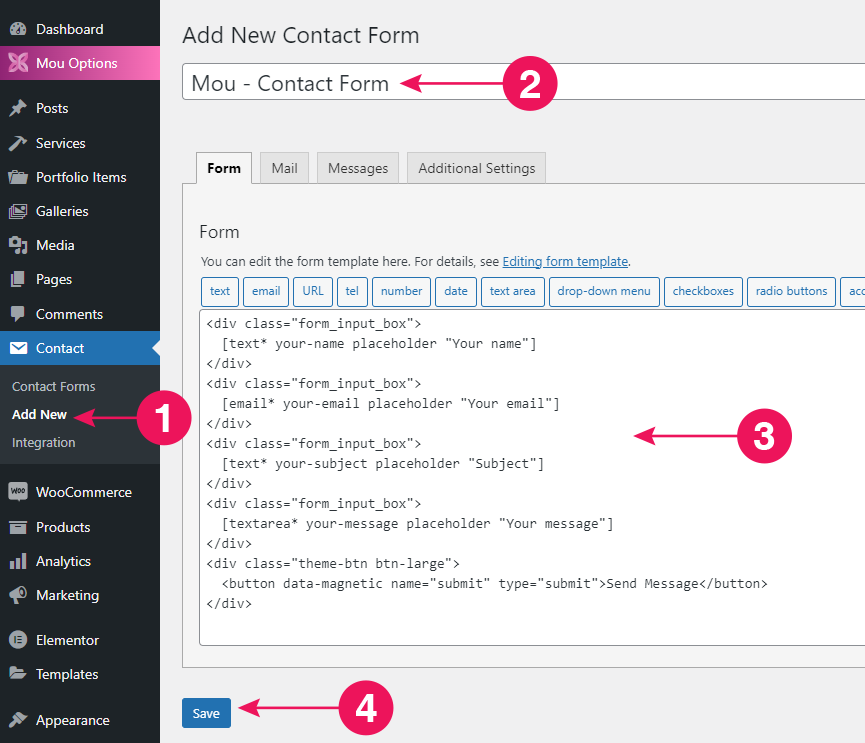
Add Newbutton - Enter Form Title
- You can replace the default code with the below code to get Mou theme style
- Click on
Savebutton
<div class="form_input_box">
[text* your-name placeholder "Your name"]
</div>
<div class="form_input_box">
[email* your-email placeholder "Your email"]
</div>
<div class="form_input_box">
[text* your-subject placeholder "Subject"]
</div>
<div class="form_input_box">
[textarea* your-message placeholder "Your message"]
</div>
<div class="theme-btn btn-large">
<button data-magnetic name="submit" type="submit">Send Message</button>
</div>
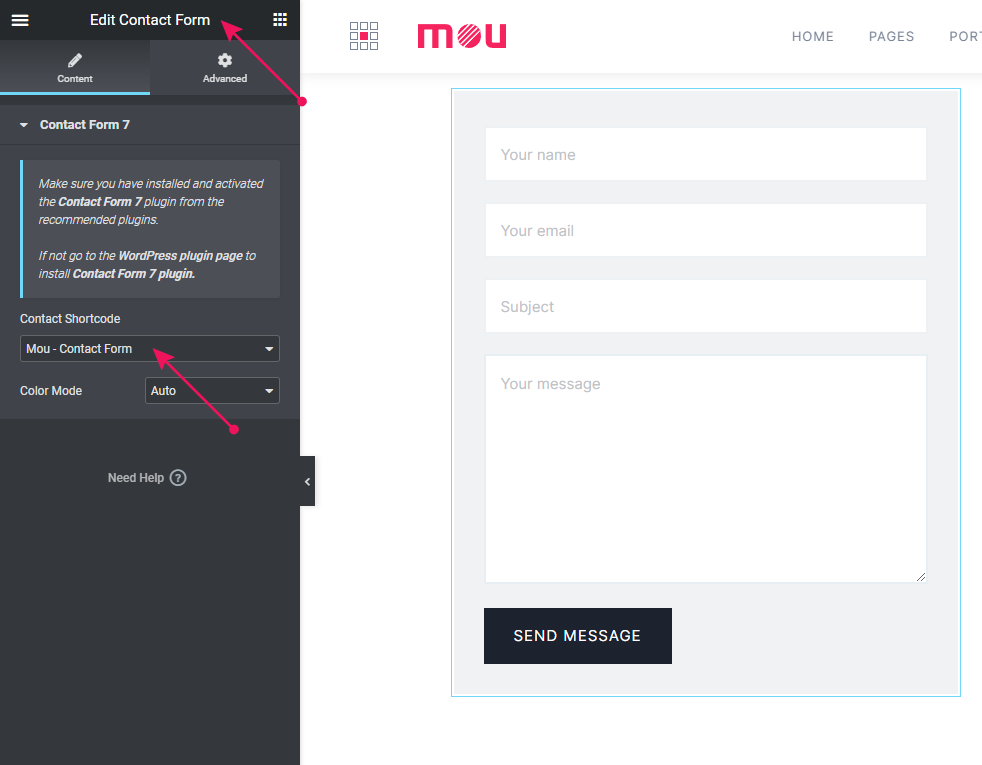
Mou comes with an Elementor widget based on Contact Form 7 called Contact Form with some options.